구글 블로거 다루기 #최근 댓글 표시하기
블로그 서비스의 대부분은 최근 등록된 댓글을 표시하는 기능이 있으며, 블로거도 마찬가지입니다. 다만 다른 블로그 서비스들에 비해 조금 불편한 부분이 있습니다.

관리자 화면에서 레이아웃 → 사이드바의 가젯 추가를 클릭합니다.

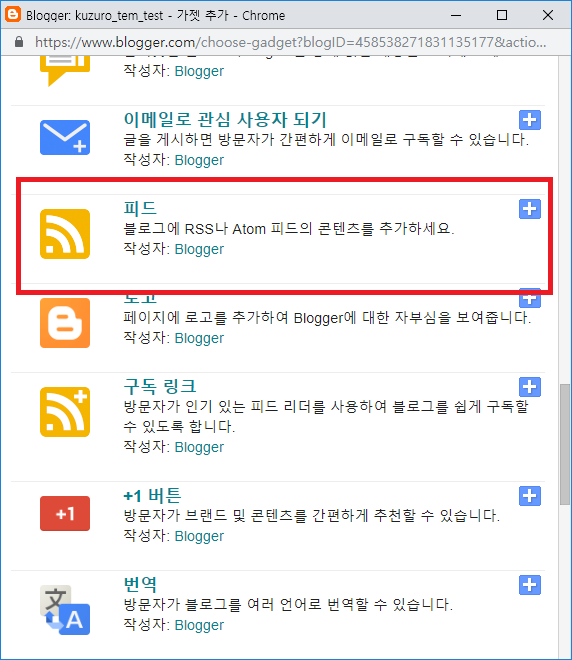
피드 가젯을 추가합니다.

피드 URL을 입력합니다.
블로거 댓글의 피드는 [ 블로그 주소 ]/feeds/comments/default 입니다.

그후 기타 설정을 하고 저장 버튼을 클릭합니다.
저기 있는 댓글은 예전에 지운건데 아직 피드에 남아있었나보네요. 시간이 지나면 삭제되니 신경쓰지 않아도 됩니다.

확인용으로 댓글을 새로 작성합니다.

그러면 추가한 피드 가젯에도 새로 작성한 댓글이 표시되는걸 볼 수 있습니다.

이제 댓글을 여러개 작성해봅니다.

댓글이 많이 작성되어도, 피드 가젯은 5개만 출력됩니다. 많은 데이터를 읽어와서 속도가 느려지는걸 막기 위함이것 같지만, 5개는 너무 적은것 같네요.
좀 더 상세한 설정을 위해 직접 추가해야겠습니다.

HTML/JavaScript 가젯을 추가합니다.

가젯 코드를 입력합니다.
<script>
var ListCount = 10; // 댓글 출력 갯수
var ChrCount = 90; // 댓글 하나장 문자수
function rctCmts(data) {
document.write('<ul class="rctCmts">');
for (var i = 0; i < ListCount; i++) {
var replyList = ListAuthor = ListContent = ListData = ListUrl = "";
for (var j = 0; j < data.feed.entry[i].link.length; j++) {
if (data.feed.entry[i].link[j].rel == 'alternate') { break; }
}
if(data.feed.entry[i].link[2] != null) {
ListUrl= "'" + data.feed.entry[i].link[j].href + "'";
} else { ListUrl = "'#'" }
ListAuthor = data.feed.entry[i].author[0].name.$t;
ListData = data.feed.entry[i].content.$t;
ListContent = ListData.replace(/(<([^>]+)>)/ig,"").substring(0, ChrCount);
replyList = "<li><a href="+ListUrl+">"+ListContent+"</a> by " + ListAuthor + "</li>";
document.write(replyList);
}
}
</script>
<script src="https://kuzurotest.blogspot.com/feeds/comments/default?alt=json-in-script&callback=rctCmts"></script>
마지막줄에 있는 주소는 [ 블로그 주소 ]/feeds/comments/default?alt=json-in-script&callback=rctCmts로 입력해야합니다.
댓글 피드를 제이슨 형식으로 변환한 뒤, 그 제이슨 데이터를 rctCmts 함수로 보내고, rctCmts 함수에서는 받아온 데이터를 가공한 뒤 출력합니다.
ListCount는 출력되는 댓글의 갯수이며, ChrCount는 한 댓글당 출력되는 문자갯수입니다. 즉, 댓글의 내용이 길어지면 ChrCount의 숫자만큼의 문자만 출력됩니다.

저장한 뒤 확인해보면, 6개 이상의 댓글도 정상적으로 보이는것을 확인할 수 있습니다.
댓글 알림 메뉴 만들고 싶어서 검색해서 찾아왔어요! 그런데 제 블로그에 적용해보려고 하니까 RSS방식은 src url이 잘못되었다는 경고가 나오고, 코드 직접 붙여넣었을 때도 댓글 목록은 안 나오고 메뉴 제목(최근 댓글이라는 문구)만 뜨네요 ㅜㅜ 제가 친구랑 팀블로그 비공개로 하고 있는데 혹시 비공개 블로그라서 그런 걸까요?? 아니면 테마(Emporio)를 적용해서 쓰고 있는데 그것 때문일까요?
답글삭제안녕하세요?
삭제본문에선 따로 언급이 없었는데 구글 블로거의 피드는 공개 설정을 그대로 따라가기 때문에 항상 모두 공개로 설정해주셔야 합니다.
비공개/부분공개의 경우 블로그 관리자에서 확인하거나, 댓글 작성시 메일로 오게하는 방법만 있는걸로 알고 있습니다.
HTML/JavaScript으로 최근 댓글을 표시하는 유용한 팁입니다. 감사합니다.
답글삭제안녕하세요? 방문해주셔서 감사합니다.
삭제예전에 namu42라는 블로그를 운영하셨던걸로 기억하는데... 만나서 반갑습니다.
오래전에 썼던 블로그 이름인데 기억하고 계시네요.
삭제풍파에 떠밀려 다니다가 다시 블로그스팟으로 돌아왔습니다.
감사합니다. 많은 도움이 되었습니다.
답글삭제올려 주신 게시글 테마 수정에 큰 도움이 되고 있습니다. 감사합니다.
답글삭제국내 블로그(네이버, 티스토리 등) 같으면 기본 기능으로 제공할텐데, 블로거는 복잡한 코드를 입력해야 하네요. 저도 블로거에 정착한지 꽤 됐지만 아직도 불편한게 한두개가 아닙니다.
안녕하세요? 방문해주셔서 감사합니다.
삭제네이버나 티스토리 처럼 편의성에 무게를 둔곳은 말그대로 편리하지만
블로거같은 경우... 마개조가 가능합니다(...)
이 마개조를 할 줄 안다면 블로그를 완전 뜯어고쳐서 마음대로 커스터마이징할 수 있다는 장점이 있지요;
올려 주신 글을 세세히 보니까 정말 마개조가 가능한 구조이긴 하네요...
삭제올려 주신 것을 응용하면 rss 피드 URL을 고치면 최신 글, 랜덤 글, label이 같은 글 등등 온갖 기능을 다 구현할 수 있겠어요.
하지만 제가 이런 것을 할 능력이 있을지는 모르겠네요;;
for과 if만 적절히 활용하면 어렵지 않습니다. 간단하게 최신 글 5개의 제목을 표현하는 코드는 다음과 같습니다.
답글삭제<div id='output'></div>
<script>
const out = document.getElementById('output');
const titleList = [];
function getPost(json) {
const entry = json.feed.entry;
for (let i = 0; i < entry.length; i++) {
titleList.push(entry[i].title.$t);
}
titleList.forEach(function(t) {
out.innerHTML += t + '<br>';
});
}
</script>
<script src='https://jtravelwish.blogspot.com/feeds/posts/default?max-results=5&alt=json-in-script&callback=getPost'></script>
HTML/JavaScript 가젯을 추가 후 위 코드를 붙여넣어 보세요.
안녕하세요? 좋은 정보 주셔서 감사합니다.
삭제올려주신 코드 활용해서 새로운 기능 만들어보겠습니다!
안녕하세요? 방문해주셔서 감사합니다.
삭제어..일단 이 방식은 구글 블로거에 있는 rss와 callback기능을 이용한거고, 한번에 최대 약 25개의 게시물 정보를 가져올 수 있습니다. 그러므로 조건문 없는 일반 반복에서는 5개가 아니라 25개인데.. 아마 키패드의 25를 입력하시다가 오타가 난거같네요.
또한, const는 상수라서 값이 변동되는 titleList에 사용하지 적합하지 않습니다
구글 블로거에서요.. 댓글에 음성댓글 남기는 기능은 없나요? 음성녹음해서 올라가는 기능요.. 이리저리 찾아봐도 없길래, 혹시나 조언 얻을 수 있을까 싶어 여쭤봅니다. 감사합니다.
답글삭제안녕하세요? 방문해주셔서 감사합니다.
삭제댓글에 음성 남기는 기능은 없습니다. 다만 다른곳(클라우드나 유튜브 등)에 올린 뒤 링크로만 접속 허용 하는 방식으로 전달하는건 가능합니다.
잘보고 갑니다. 이해가 잘 됐어요 설정 부분에서 애매한게 많았는데 ㅎ
답글삭제