부트스트랩 사용하기
부트스트랩은 오픈소스 웹 프레임워크입니다. 좀 더 쉽게 설명하자면, 다양한 디자인과 그에 따르는 부가기능을 미리 만들어두어서, 우리가 필요로하는걸 가져와 사용하기만 하면 되는 편리한 도구입니다.
기존에 작업하던 HTML/CSS + javascript가 재료 준비부터 조리까지 전부 직접하는 요리라면, 부트스트랩은 전자레인지를 이용해 가열하면 완성되는 요리라고 보시면 쉽습니다.

브라켓을 이용하여 기본적인 HTML파일을 생성합니다. 꼭 브라켓이 아니어도 상관없습니다.
<!doctype html> <html> <head> <title>부트스트랩</title> </head> <body> <h1>부트스트랩 사용</h1> <hr /> <ul> <li>목록 1</li> <li>목록 2</li> <li>목록 3</li> <li>목록 4</li> <li>목록 5</li> </ul> <hr /> <div> <label>라벨</label><button>버튼</button> </div> <hr /> <div> <table> <thead> <tr> <th>테이블 제목 1</th><th>테이블 제목 2</th><th>테이블 제목 3</th> </tr> </thead> <tbody> <tr> <td>내용 1-1</td><td>내용 1-2</td><td>내용 1-3</td> </tr> <tr> <td>내용 2-1</td><td>내용 2-2</td><td>내용 2-3</td> </tr> <tr> <td>내용 3-1</td><td>내용 3-2</td><td>내용 3-3</td> </tr> </tbody> </table> </div> </body> </html>

부트스트랩 사이트에서 CDN을 복사합니다. 부트스트랩 사이트 상단메뉴의 시작하기 페이지로 이동하면 볼 수 있습니다.

이렇게 <head> 태그와 </head> 태그 사이에 붙여넣기 해주면 됩니다.

특정 버전의 부트스트랩을 사용해야하거나, 네트워크 접속이 불가능한 환경에서 사용하기 위해 부트스트랩 파일을 다운로드받아서 사용하는 경우, 부트스트랩 파일의 경로를 입력하면 됩니다.

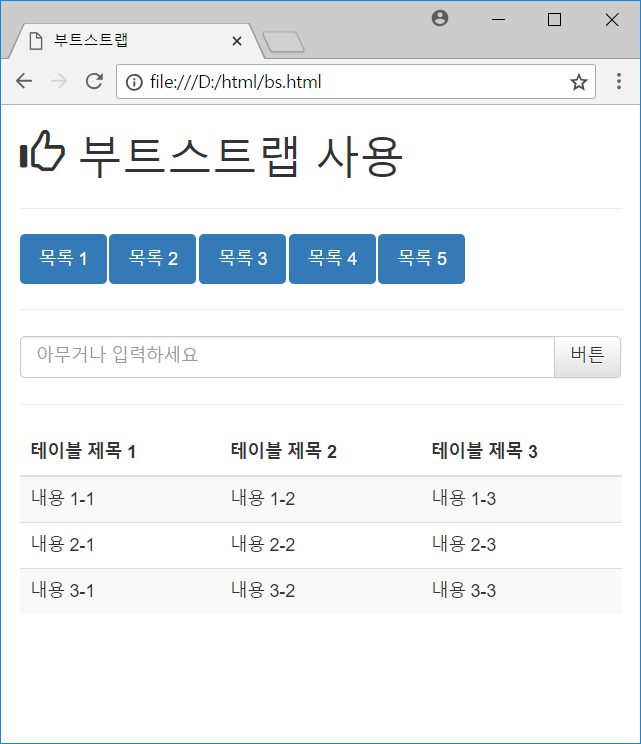
조금 바뀌긴했습니다.

부트스트랩 사이트의 상단메뉴에서 CSS 페이지로 이동합니다.

개요와 사용법에 대해서 알 수 있습니다.

가장 기본적인, 파일의 언어 설정과 뷰포트 설정을 합니다. 그후 <body> 태그 바로 아래에 <div class="container"> 태그를 추가하고, </body> 태그 바로 위에 </div> 태그를 추가해서, 모든 요소를 <div class="container">가 감싸도록 합니다.

조금 바뀌긴했지만, 큰 변화는 없습니다.
하지만 브라우저의 크기를 조절해보면, 브라우저의 크기에 비율적으로 변화되는걸 알 수 있습니다. PC뿐만이 아니라, 모바일로 접속했을 때에도 기기의 크기에 맞게 바뀝니다.

사이드바의 메뉴에서 원하는 요소를 찾을 수 있습니다.

테이블(table)에 지정된 클래스를 추가하면

테이블이 보기 좋게 바뀌게 됩니다.
이런식으로 원하는 요소를 찾아서, 클래스를 입력하는것으로 모든것이 구현가능합니다.

이것저것 붙여넣으면 처음보다 보기 좋게(?) 만들 수 있습니다.
중간에 이미지 코드가 깨졌어요
답글삭제안녕하세요? 방문해주셔서 감사합니다.
삭제슥삭 수정했습니다~_~